style
styleItem ( ',' styleItem )*
| where styleItem | = | name or name'('args')' |
| and args | = | name ( ',' name )* |
and name can be any string of characters not containing a space, a left or right parenthesis, or a comma. Whitespace characters are ignored.
NOTE: The styles tapered, striped and wedged are only available in release 2.30 and later.
The recognized style names are,
For nodes and edges:
"dashed""dotted""solid""invis""bold"
For edges only:
"tapered"
For nodes only:
"filled""striped""wedged""diagonals""rounded"
For clusters:
"filled""striped""rounded"
The style "radial" is recognized for nodes, clusters and graphs, and indicates a
radial-style gradient fill if applicable.
The style "striped" causes the fill to be done as a set of vertical stripes.
The colors are specified via a colorList, the colors drawn
from left to right in list order. Optional color weights can be specified to
indicate the proportional widths of the bars. If the sum of the weights is
less than 1, the remainder is divided evenly among the colors with no weight.
Note: The style "striped" is only supported with clusters and
rectangularly-shaped nodes.
The style "wedged" causes the fill to be done as a set of wedges. The colors
are specified via a colorList, with the colors drawn
counter-clockwise starting at angle 0. Optional color weights are interpreted
analogously to the striped case described above. Note: The style "wedged"
is allowed only for elliptically-shaped nodes.
The following tables illustrate some of the effects of the style settings.
Examples of tapered line styles are given below. Examples of linear and
radial gradient fill can be seen under colorList.
solid |
 |
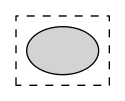
dashed |
 |
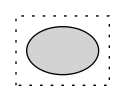
dotted |
 |
bold |
 |
rounded |
 |
diagonals |
 |
filled |
 |
striped |
 |
wedged |
 |
solid |
 |
dashed |
 |
dotted |
 |
bold |
 |
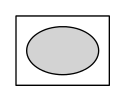
solid |
 |
dashed |
 |
dotted |
 |
bold |
 |
rounded |
 |
filled |
 |
striped |
 |
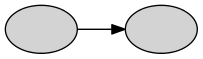
The effect of style=tapered depends on the penwidth,
dir, arrowhead and arrowtail
attributes. The edge starts with width penwidth and tapers to width 1, in
points. The dir attribute determines whether the tapering goes from tail to
head (dir=forward), from head to tail (dir=forward), from the middle to
both the head and tail (dir=both), or no tapering at all (dir=none). If
the dir is not explicitly set, the default for the graph type is used (see
dir). Arrowheads and arrowtails are also drawn, based on the value
of dir; to avoid this, set arrowhead and/or arrowtail to "none".
Note: At present, the tapered style only allows a simple filled polygon.
Additional styles such as dotted or dashed, or multiple colors supplied
via a colorList are ignored.
The following table illustrates the style=tapered with penwidth=7 and arrowtail=none.
dir \ arrowhead |
normal |
none |
forward |
 |
 |
back |
 |
 |
both |
 |
 |
none |
 |
 |
Additional styles are available in device-dependent form. Style lists are passed to device drivers, which can use this to generate appropriate output.
The style attribute affects the basic appearance of nodes, edges and graphs,
but has no effect on any text used in labels. For this, use the
fontname, fontsize and
fontcolor attributes, or the <FONT>, <B>, <I>, etc.
elements in HTML-like labels.
The setlinewidth style value can be used for more control over the width of
node borders and edges than is allowed by bold. This style value takes an
argument, specifying the width of the line in points. For example,
style="bold" is equivalent to style="setlinewidth(2)". The use of
setlinewidth is deprecated; one should use the penwidth
attribute instead.
Attributes
style is a valid type for: